Writing in Markdown

What is Markdown?
“Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).” ~ John Gruber.
Markdown is a plain text formatting design for online content writer, which nowadays getting more hyped. In essential, markdown is a way to write and format online content (especially text formatting) without knowing HTML / CSS code. It is an alternative to WYSIWYG (what you see is what you get) editors, which use rich text that later gets converted to proper HTML. See this post for Markdown syntax reference.
Why use Markdown?
-
It's easy to learn and fast to use it.
-
Can be converted to HTML.
-
It's used everywhere.
-
Doesn't interrupt your workflow with the need to click buttons.
Lots of product documentation is written in Markdown because it is so versatile, and it can usually be transferred between different platforms. For example, you can write in Markdown in a text editor like Atom, or even a version-control platform such as GitHub since that also supports Markdown.
Controversy Surrounding Markdown
Markdown editor created for a reason, but some people oppose strongly against using it. The reason why:
- Markdown not originally intended for writing documentation so there may be limitations in how you can use it (John Gruber himself a prominent blogger, and blogging is one of the best use cases for Markdown)
- It’s not standardised like other markup languages, so you don’t necessarily know how it will be rendered in a browser
- There are dozens of “flavours” of Markdown as people have extended Markdown to offer the functionality they need, which aren’t compatible with one another
- Markdown merges the semantic meaning of your text and how it should be displayed, which some people find unsuitable
- It’s limited stylistically in how you can display your content — but this is an intentional design choice behind Markdown
Markdown’s innate flexibility and potential for use in a wide variety of contexts is what has led some to warn against using Markdown. Many people recommend it, but it just isn’t suitable for everyone.
Editor
Markdown is very universal and portable. You can simply pull out your notepad or even code editor/IDE (for better experience) such as VS Code, Atom or SublimeText and start writing, just like that. But in this post, I'd like to focus only on dedicated MD tools. Ones that put the language itself ahead of everything else. Here's few markdown editor that you can use:
-

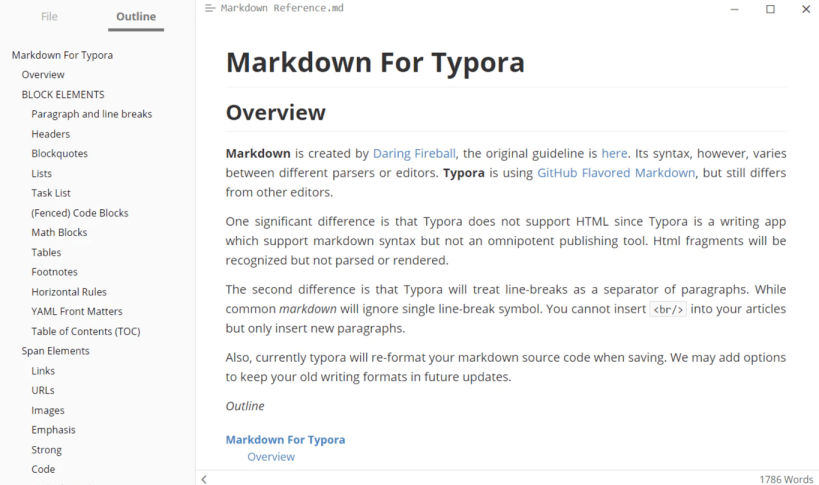
Typora is one of the fastest and most versatile Markdown editors in existence. It doesn’t have separate tabs or windows to display how the syntax is rendered and to view plain text. You can start typing straight away and apply formatting from the integrated menu bar. The tool is ideal for writing content for the web, but that’s not all it’s capable of. If you need an easy way to write research papers for work, Typora also supports the insertion of graphs, tables, and mathematical formats. Documents are saved in the default Markdown format (.md), but you can import and export to several different formats using Typora. Supported file export formats include DOCX, Rich Text Format, OPL, OpenOffice, PDF, Epub, LaTex, HTML, and more.
-

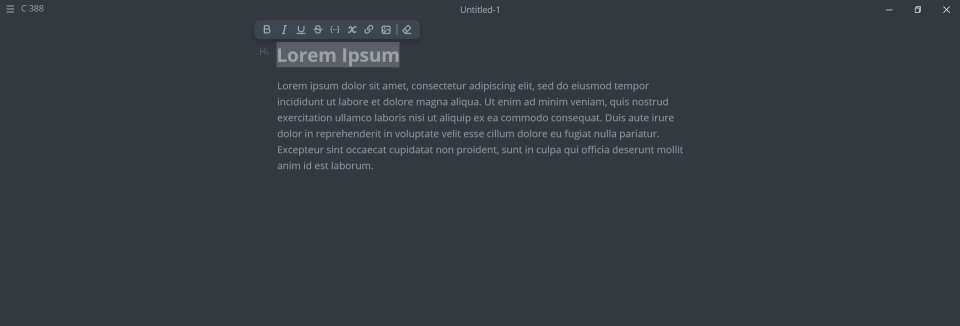
Mark Text provides you with laser-focused writing experience. Every possible intrusion is hidden and you're left with a huge blank canvas, which serves as both your editor and a preview.The editing experience is accompanied by a great pop-up menu that lets you edit a fragment of text upon prior selection. You can also use the
@key to access the list menu with all possible forms of input. There, you can find the usual MD, as well as math formulas, lists, charts, and even diagrams! Again, doing any of the mentioned tasks feels fluid and the UI is simply amazing! With a little menu icon at the top, you can open a sidebar from where you get access to opened files, search and a table of contents. This application also comes with 6 themes (3 dark, 3 light). -

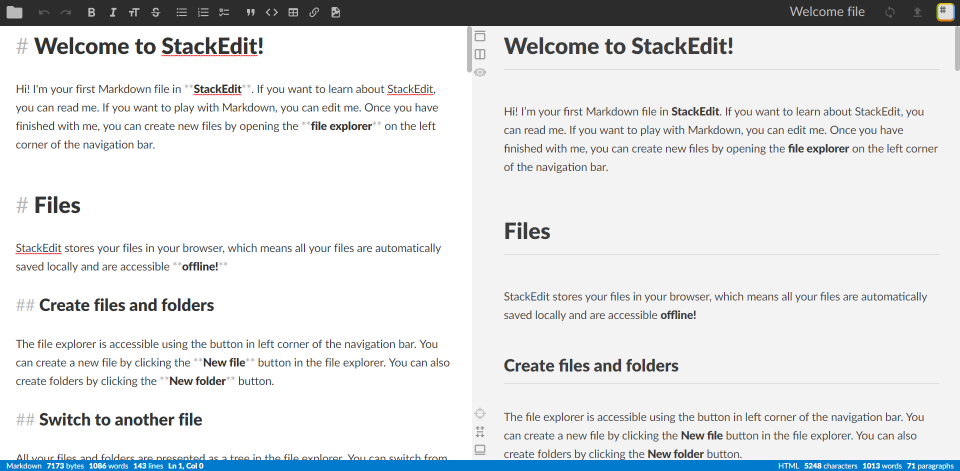
is an in-browser, What You See Is What You Get (WYSIWYG) Markdown editor. It provides good writing experience, an extensive set of features, and an impressive level of integration with third-party tools.
The UI itself utilizes flat design and incorporates two sidebars and a single toolbar. While editing, you can either simply write MD by hand or use one of the formatting tools available in the toolbar. The left sidebar gives you access to a “file system” capable of creating, deleting and grouping files (MD documents) into folders.The right sidebar contains a lot of interesting integrations and meta functionalities. There're import/export (mainly HTML/MD-related) and printing options available, as well as a table of contents, cheatsheet, and many different settings for you to configure.
-

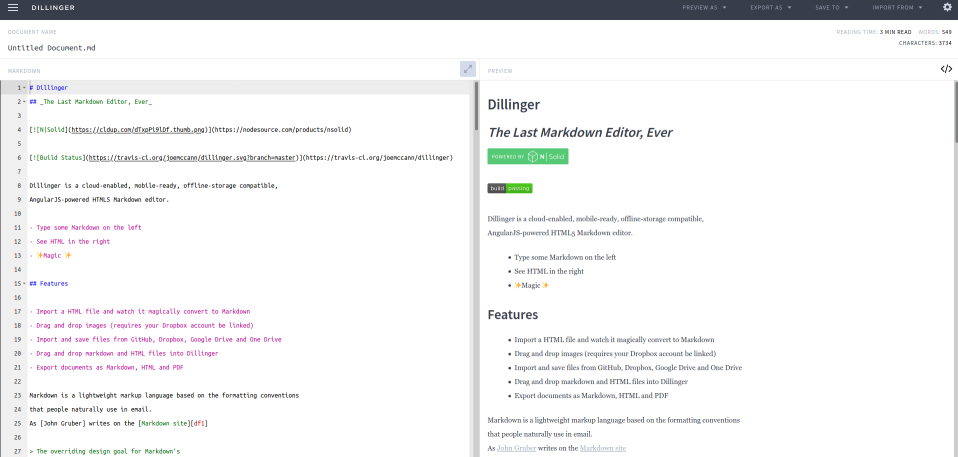
It’s a simple and modern tool that converts your Markdown content to HTML and vice versa. All you have to do is compose your text or place your document in the left panel, and choose the format you want for the final document. In addition, Dillinger provides you with a distraction-free mode that removes everything except the Markdown sentence from your view, so you can focus on producing high-quality content for your web properties.
You also get several export/import options, all of which can be accessed from the navigation at the top of the screen. With these features, it is simple to export your work to Google Drive, Dropbox, Medium, and Github, as well as convert files into .md, PDF, or HTML.
-

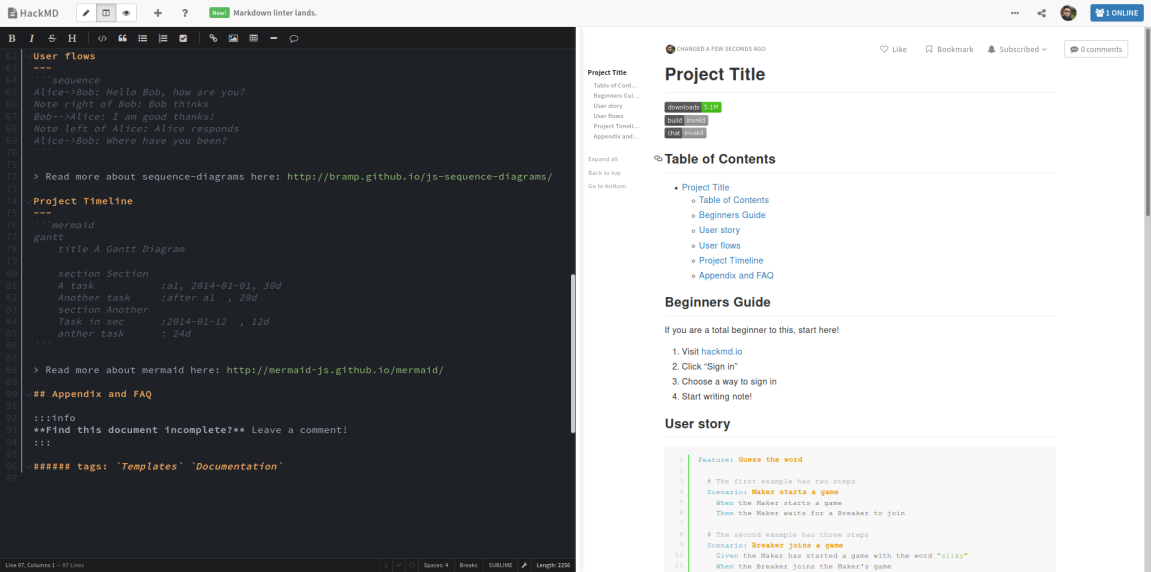
HackMD is a collaborative Markdown editor that lets you and your teammates write and edit content from any internet-enabled device. You can use the panels in the editor’s toolbar to add links, headings, quotes, and other types of formatting.
In terms of exporting your content, HackMD lets you save files in Gist, Dropbox, and Google Drive. You can also download the content directly on your computer in ODF (beta), HTML, Raw HTML, or Markdown language.